Tracking Progress
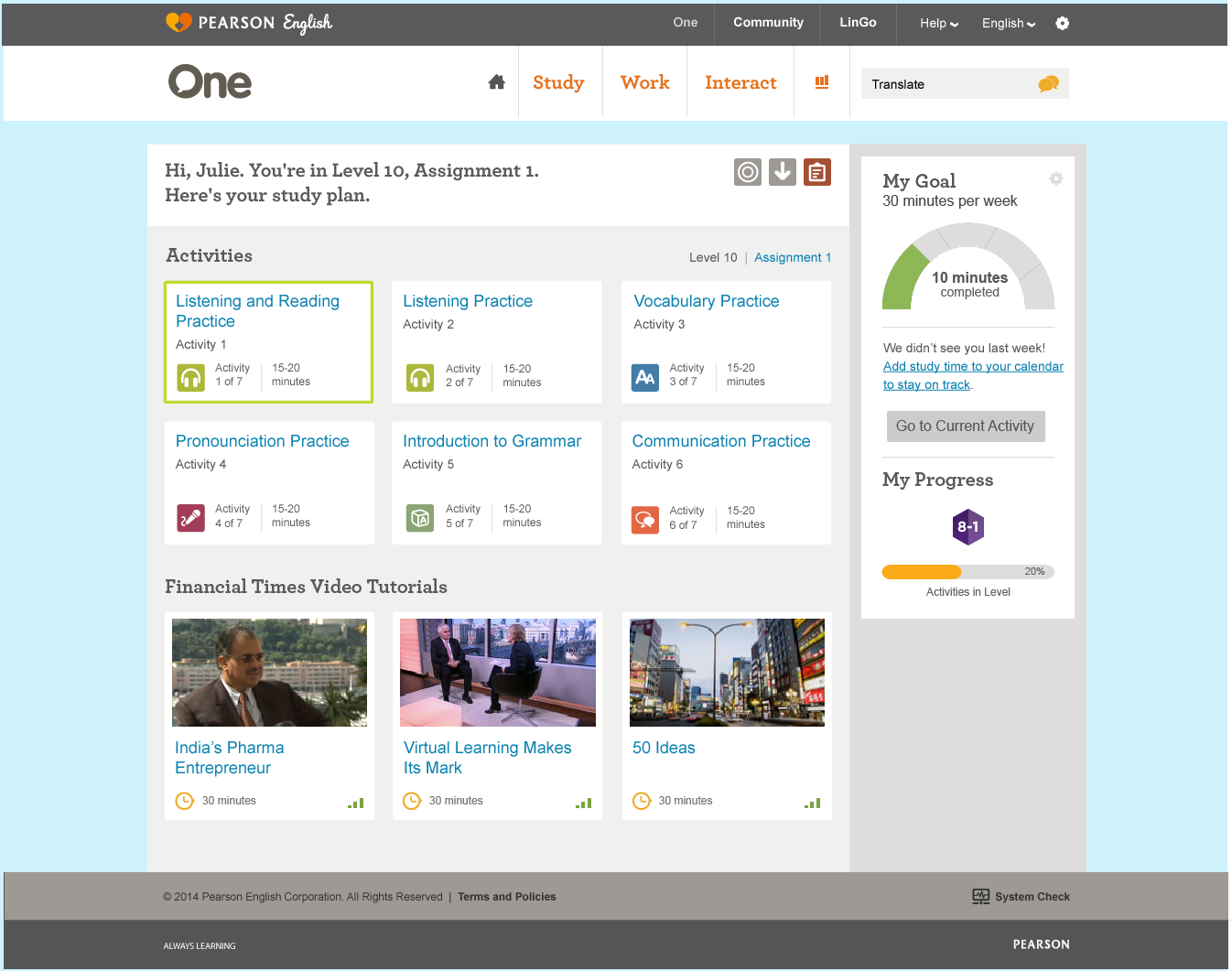
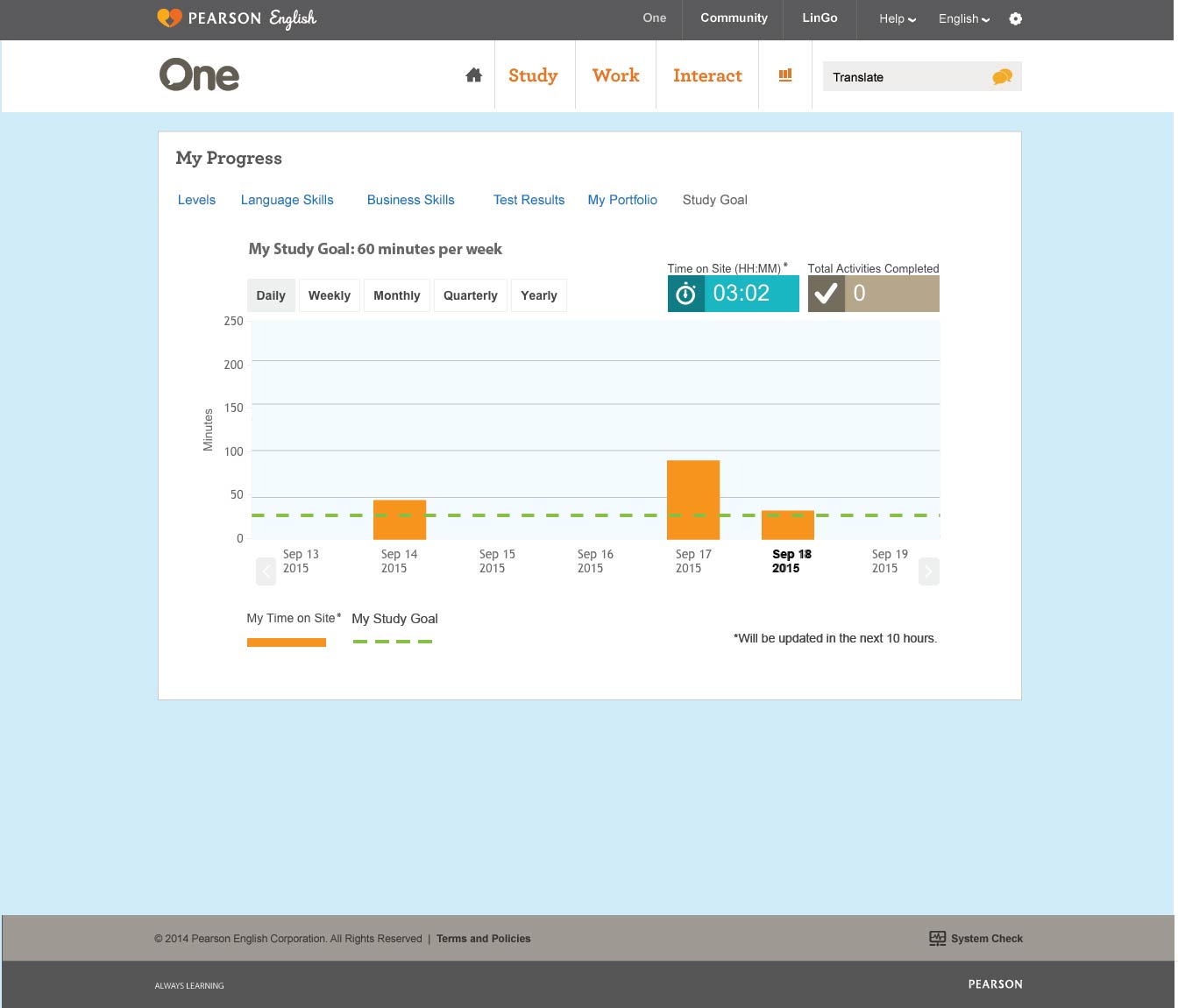
Working with the Product Owner, we established ways in which the learner can track both their short-term weekly goal, and their long-term level progress. First we created a widget on the homepage. This is intended to be a quick visualization of the user’s weekly progress.
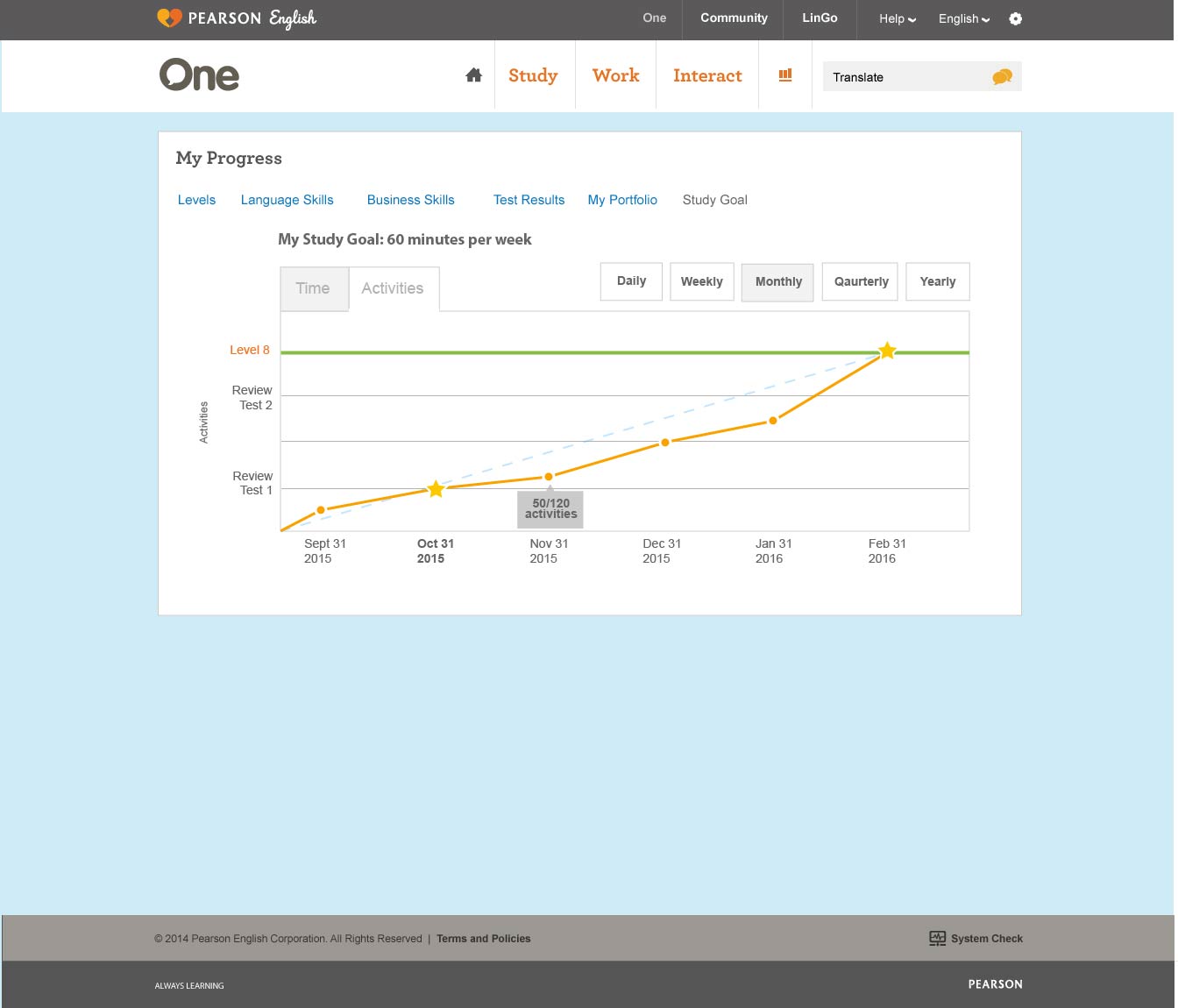
Creating a design to track the user’s long-term progress was more difficult given that there were several ways to track level progress. Working with learning experts and the product owner, we wanted to create something that was motivating without overwhelming the user with too much information.